「新型」による影響での自粛や、業界単位での不況など、明日がどうなるかわからない世界に突入していますね。
あなたにフィット!綾fit(あやふぃっと:@ayafitpay)です。
このサイトは節約になるようなお金の話から、ワードプレス、ブログ副業の話までいろんな人にフィットする内容を調べてまとめています。こちら(免責事項)ご了承くださいね。
今回は「はてなブログ」でアドセンスの貼り付けをする話。
久しぶりに開いてみたら「はてなブログ」も色々きれいになっていますね。僕は使っていないんですけどね。
要約ポイント
[st-wide-background myclass="" backgroud_image="" bgcolor="#fafafa" align="" add_style=""]- はてなブログでアドセンスのタグをhead内に記述する方法
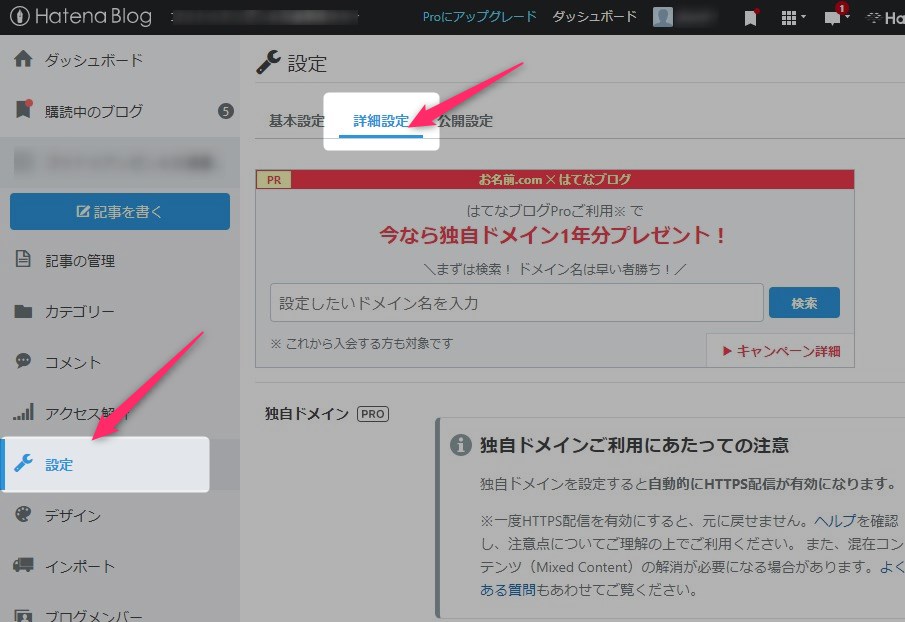
- 設定→詳細設定→検索エンジン最適化 →headに要素を追加
- アドセンスは審査通過してからがはじまりだよ
はてなブログでhead内にタグ記述する方法
はてなブログでアドセンスのタグをhead内に記述する方法は、
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#BDBDBD" bgcolor="#f3f3f3" borderwidth="0" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]設定→詳細設定→検索エンジン最適化 →headに要素を追加
[/st-mybox]のところに記述する形です。
はてなブログの設定ページ

はてなブログの設定
検索エンジン最適化 →headに要素を追加

検索エンジン最適化 →headに要素を追加
「headに要素を追加」というところがありますね。
ここにアドセンスが指示しているコードを貼り付けてください。
解説
ブログとかウェブサイトをやるならおさえておきたい豆知識なのですが、HTMLって大まかに2つのセクションでできています。
BODYとHEADです。
直訳すると「身体と頭」です。
これはいちおうウェブページがすべて書類とか論文のような形式で捉えられてた頃の話をもってくると、あれなんですが
前段部分とメイン部分みたいな意味なんですよね。
ウェブページでいうと、このページのタイトルとか、メタとか、ページに関する目に見えない情報がHEADに入るわけです。
画面(ブラウザ)で見える部分が身体BODYってわけですね。
アドセンスは厳しい
アドセンスは「新型」での影響で広告に予算がおりてきてない印象が強いです。
とくに個人のブログの広告はとくに厳しいです。
というのも僕もかつてはアドセンスをメインに飯を食っていましたが・・・
いわゆるSEOや業界の再編や挙句の果ての「新型」で80%ほど今、下がっています。
まあ弱小の個人にはなかなか予算割いてる余裕がなくなってきたんでしょう。
それならそれでやることはありますし、アドセンスから離れるプレイヤーが多いなら逆にチャンスだと思います。
これからアドセンスされる方は頑張ってください。
まとめ
- はてなブログでアドセンスのタグをhead内に記述する方法
- 設定→詳細設定→検索エンジン最適化 →headに要素を追加
- アドセンスは審査通過してからがはじまりだよ