久々に「グーグルタグマネージャー」で「グーグルアナリティクス」を設定したのでその方法と手順を今後間違わないように備忘録。
あなたにフィット!綾fit(あやふぃっと:@ayafitpay)です。
サイト運用ではとりあえずデータをとって、改善していくことが必要ですが、そもそも「データ集計」をしないと「分析」も「解析」も「改善」も始まりません。
ウェブサイトやブログをやるならとりあえずアクセス解析を設定しておきましょう。
またグーグル検索エンジンからの集客も想定するのなら、ぜひあわせて「グーグルサーチコンソール」の設定もすることがおすすめです。
このサイトは節約になるようなお金の話から、ウェブサイトの運用の話までいろんな人にフィットする内容を調べてまとめています。こちら(免責事項)ご了承くださいね。
要約ポイント
[st-wide-background myclass="" backgroud_image="" bgcolor="#fafafa" align="" add_style=""]- グーグルタグマネージャーでグーグルの無料アクセス解析グーグルアナリティクスを設定する方法と流れを解説
- 注意点は「コードをセット」して「公開ボタン」を押さないと発動しない点
- サイト内のアクセス解析と一緒にサイトに訪れる検索エンジンのデータもとれるようサーチコンソールも設定しよう
アナリティクスでタグマネージャを利用するには

全体のアカウントを作る
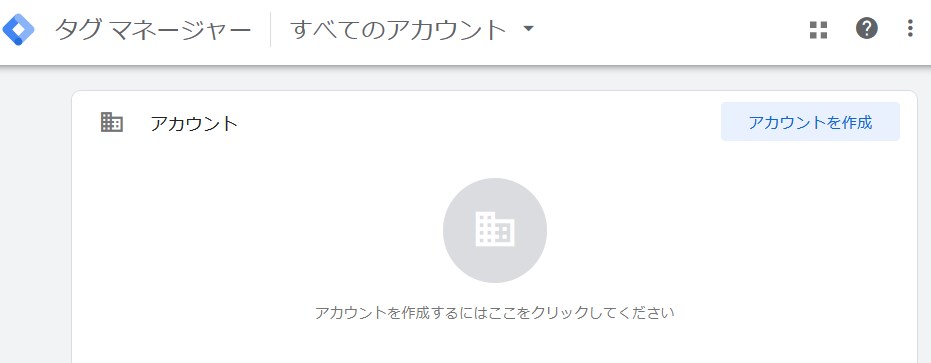
まずグーグルタグマネージャで、アカウントを作成しましょう。

グーグルタグマネージャのアカウントをつくる

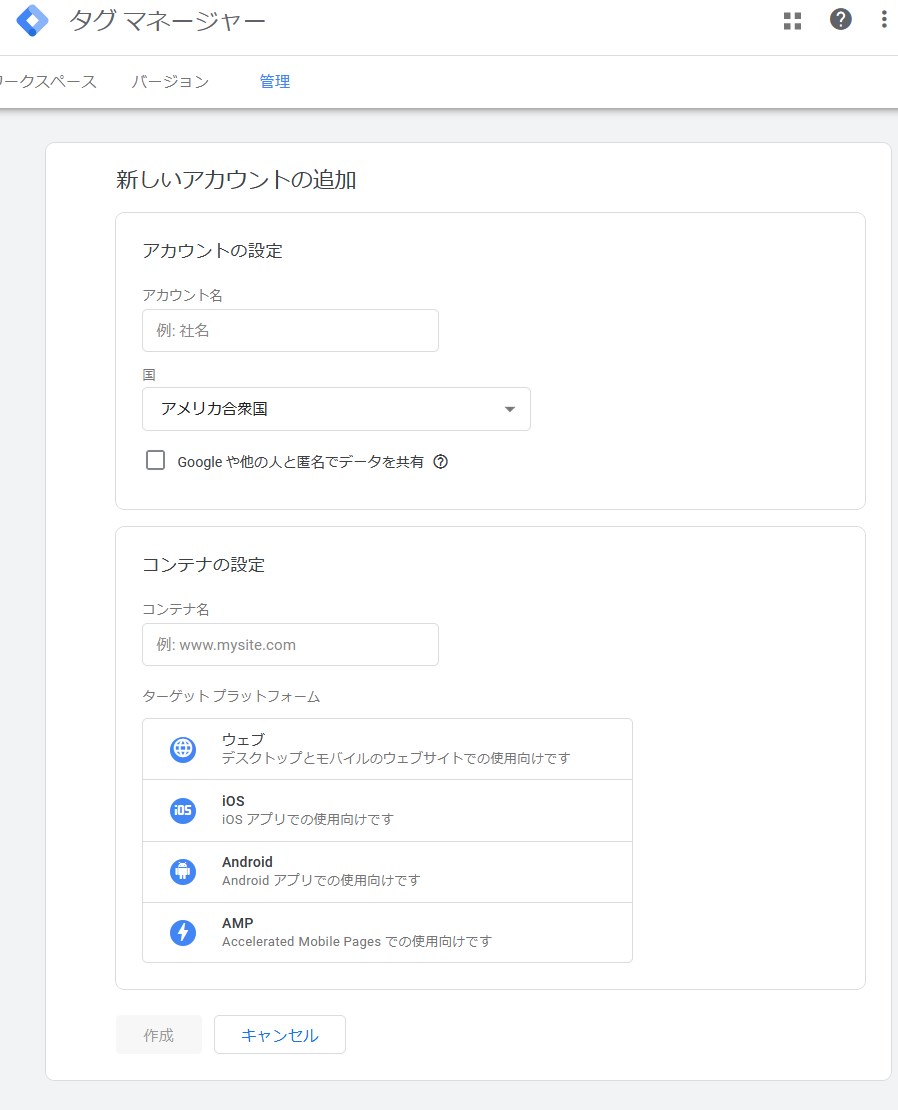
新しいアカウントの追加
アカウントの設定は、大きな分類として、たとえばあなたの会社名だったり、大枠のプロジェクト名だったり、匿名にしておきたいのであればメインプロジェクト、といったふんわりした名称でもいいでしょう。
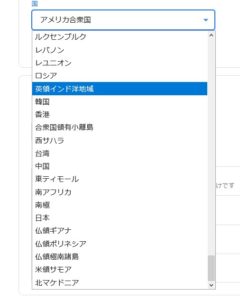
国は下に下がると日本がみつかります。

日本
「 Google や他の人と匿名でデータを共有 」のチェックについては、
データを匿名で共有していただくと、ベンチマーク サービスをご利用いただけます。ベンチマーク サービスでは、サイトの特定につながるすべての情報を削除したうえで、お客様のデータとその他の多くの匿名サイトのデータと合わせて、総合的な傾向をお知らせします。
OKにしておきたいならOKチェックをしよう。
例:アカウント名「綾fitGTM運用サイト」
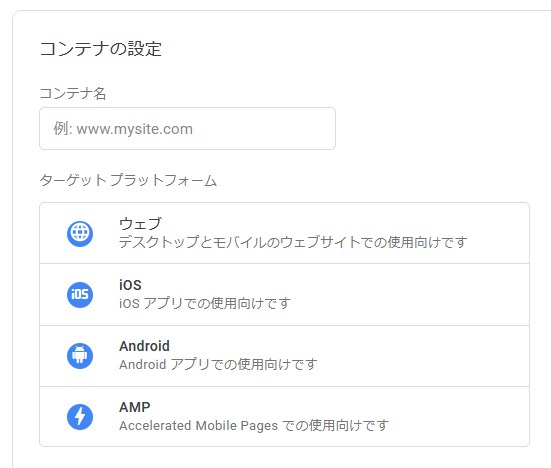
コンテナという個別のアカウントをつくる

グーグルタグマネージャ コンテナの設定
次にグーグルタグマネージャ コンテナの設定 をしましょう。
「コンテナ」というのはサイトごと、アプリごとのデータの集合で、個別の企画名ですね。
わたしはサイトを登録するので「サイト名」を入力しました。
AMPは利用せず使うため、「ウェブ」を選択します。
アナリティクスアカウントをつくる

次に「アクセス解析」のグーグルアナリティクスに登録します。
メモ
アクセス解析というのは、ウェブサイトに来たひとがどのページから見始めたのか?何ページみているのか?どのページに集中してアクセスが有るのかという情報が見られます。
そして、この情報をもとに、集中しているページや短い時間で途中で離脱されてるページなどを発見でき、そのページを改善することでサイトのパフォーマンスを改善できるのです。
グーグルアナリティクスでも「アカウント」を作成、を選び、サイトごとに用意する「プロパティ」を作成します。
会社名とサイト名といったかたちで登録可能です。
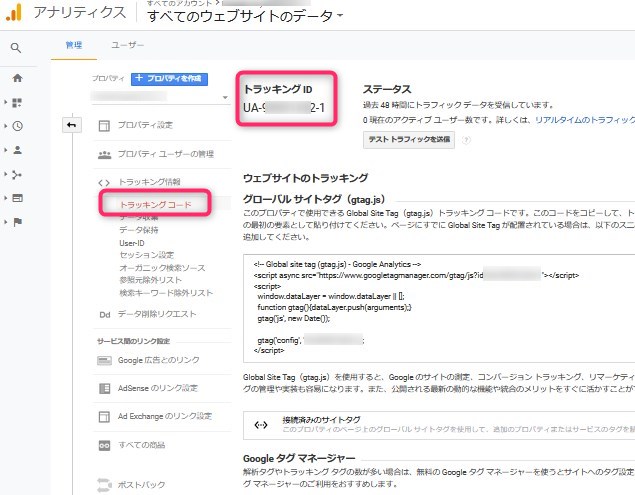
「トラッキングコード」というアクセス解析タグが出力されたら、「UA-00000000-1」というかたちのコードをコピーしておきましょう。

「トラッキングコード(トラッキングIDというページ)」をウェブサイトに貼り付けてください、という表示になっています。
ちなみにすでにグーグルアナリティクスのタグがあるひとはこのUAからはじまるIDは「管理→プロパティ→トラッキング情報」で見られます。
この「トラッキング」コードを今度は「グーグルタグマネージャー」経由で貼り付けるのでこの「グーグルアナリティクス」でコードをコピーすることはしないです。
アナリティクスタグをコンテナに設定する

再び「グーグルタグマネージャー」に戻ってください。

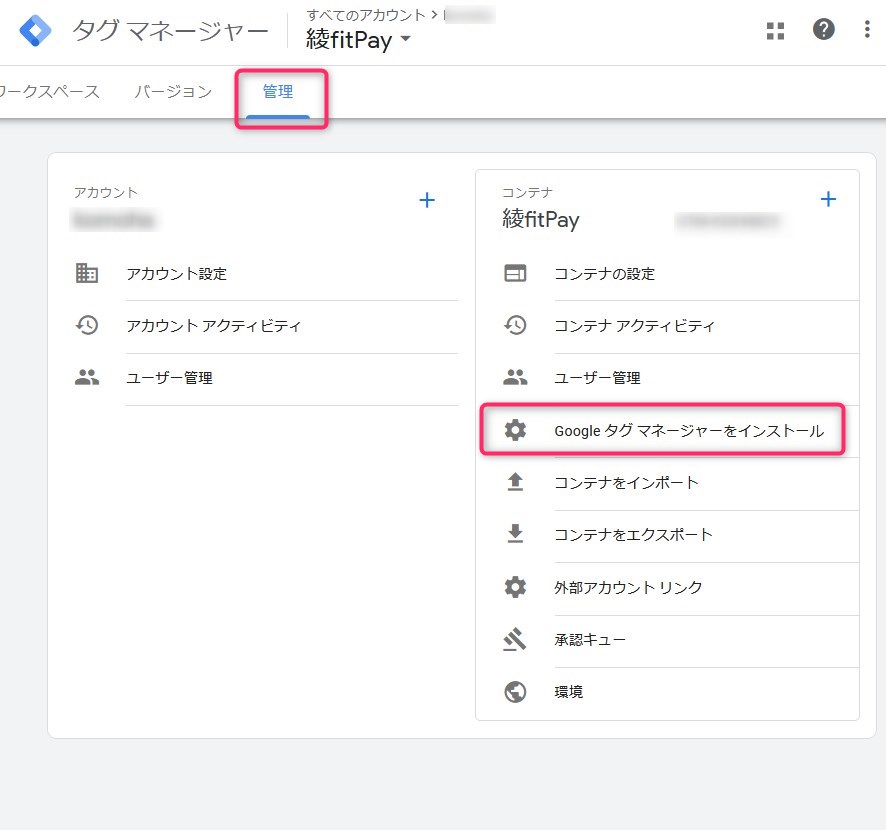
タグマネージャーインストール
「管理」メニューから、「グーグルタグマネージャーをインストール」という項目があります。

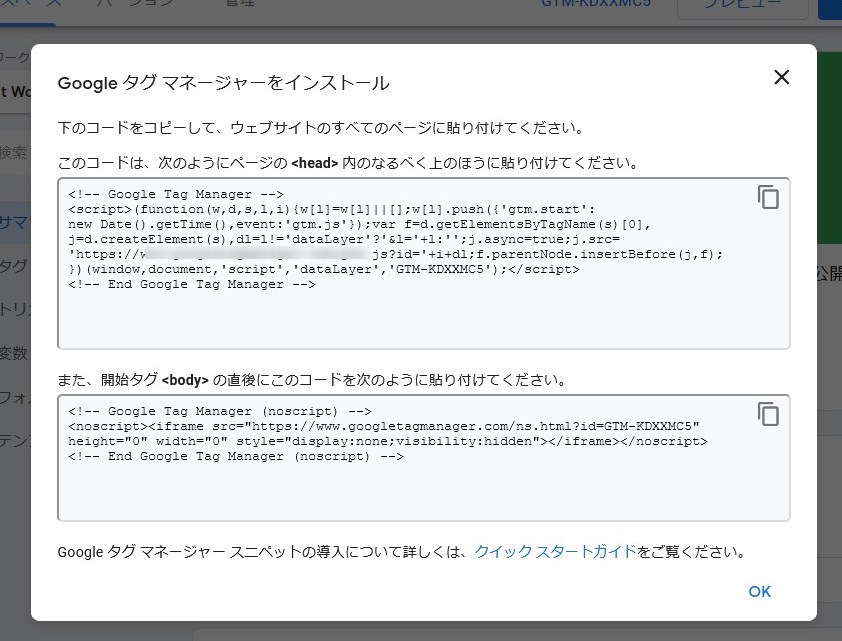
こちらのタグをサイトに貼り付けてください。
上のタグは<head></head>内、下のタグは<body></body>内ですね。
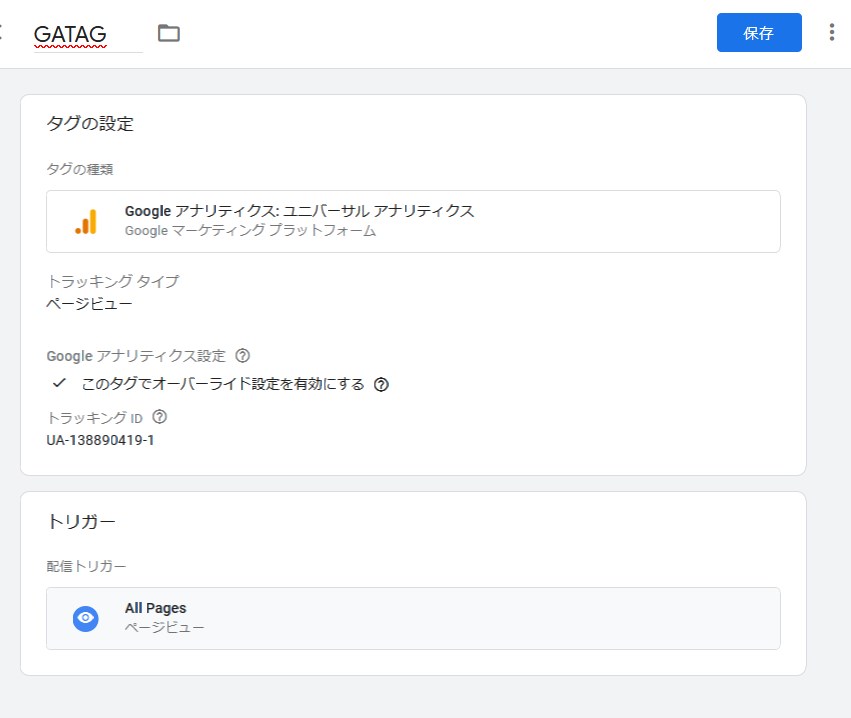
そして新しいタグを追加ですすみます。

名前のないタグ になっているので、GATAGなどわかりやすい名前をつけましょう。

タグタイプが一番上のアナリティクス。

次にトリガーを選びます。トリガーは「ALLPAGES」です。

これが進めばそのまま保存。

コンテナ自体はまだ稼働していないので下記表記になります。

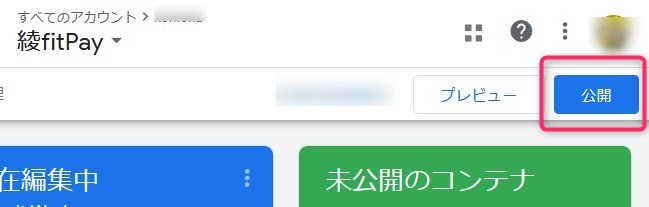
そのコンテナを公開を押して公開

公開ボタンを押します。
次の画面も終わればOKです。
まとめ
- グーグルタグマネージャーでグーグルの無料アクセス解析グーグルアナリティクスを設定する方法と流れを解説
- 注意点は「コードをセット」して「公開ボタン」を押さないと発動しない点
- サイト内のアクセス解析と一緒にサイトに訪れる検索エンジンのデータもとれるようサーチコンソールも設定しよう