Googleアカウントと、Wordpressプラグイン「Google Captcha (reCAPTCHA) by BestWebSoft」をインストールすることで簡単に設置できます。
reCAPTCHAとはなんぞやと言うところから理解したい方は下記をご覧ください。
[st-mybox title="この記事で分かること" fontawesome="fa-check-circle" color="#000000" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold"]
- reCAPTCHA v2の設定方法
- WordPressのログインフォーム、コメントフォーム、Contact Form7のフォームに「私はロボットではありません」のチェックボックス認証を追加する方法
こちらの記事は当初運営者メンバーの執筆でしたが現在は離れており、寄稿記事となっています。そのため当記事の情報アップデートにつきましては2020年1月をもって終了・サポート・内容についての問合せなどは受けておりません。また、記事内容を利用された際に生じた内容にも責任を負えませんのでご了承ください。
reCAPTCHA v2のSite KeyとSecret Keyを取得する
下記からSite KeyとSecret Keyを取得します。Googleアカウントでのログインが必要です。
https://www.google.com/recaptcha/admin#list
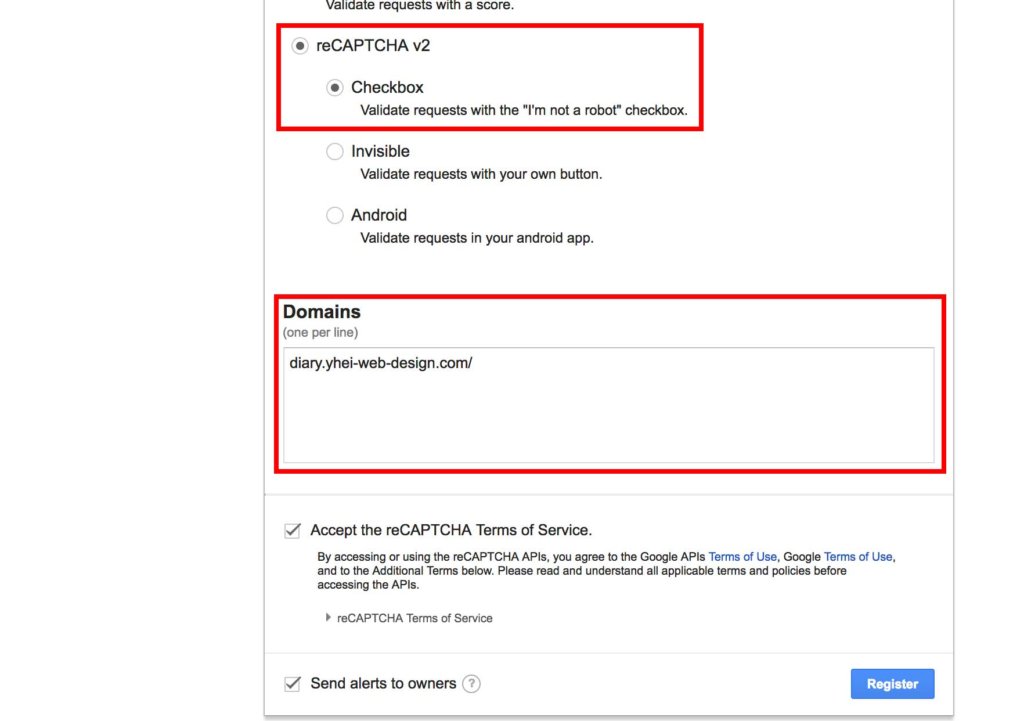
reCAPTCHA v2を選択し、 Checkboxを選択します。domainにURLのhttpとhttpsを抜いたやつを入力します。

Site Key と Secret Keyが発行されます。これを控えておいてください。後ほど入力します。

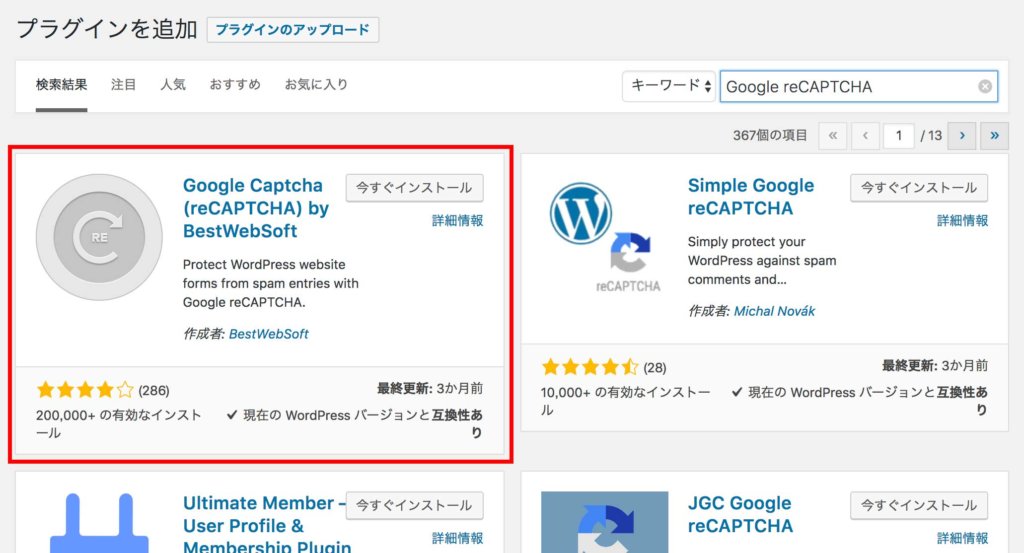
WordPressにGoogle Captcha (reCAPTCHA) by BestWebSoft をインストール
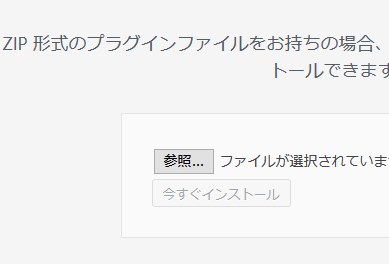
WordPressの管理画面から「Google Captcha (reCAPTCHA) by BestWebSoft」プラグインをインストールします。

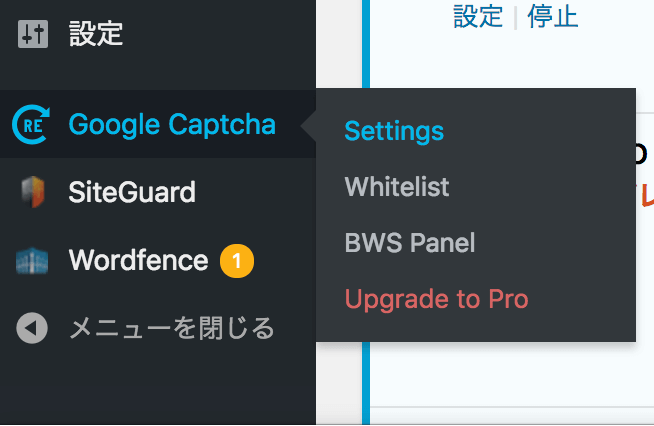
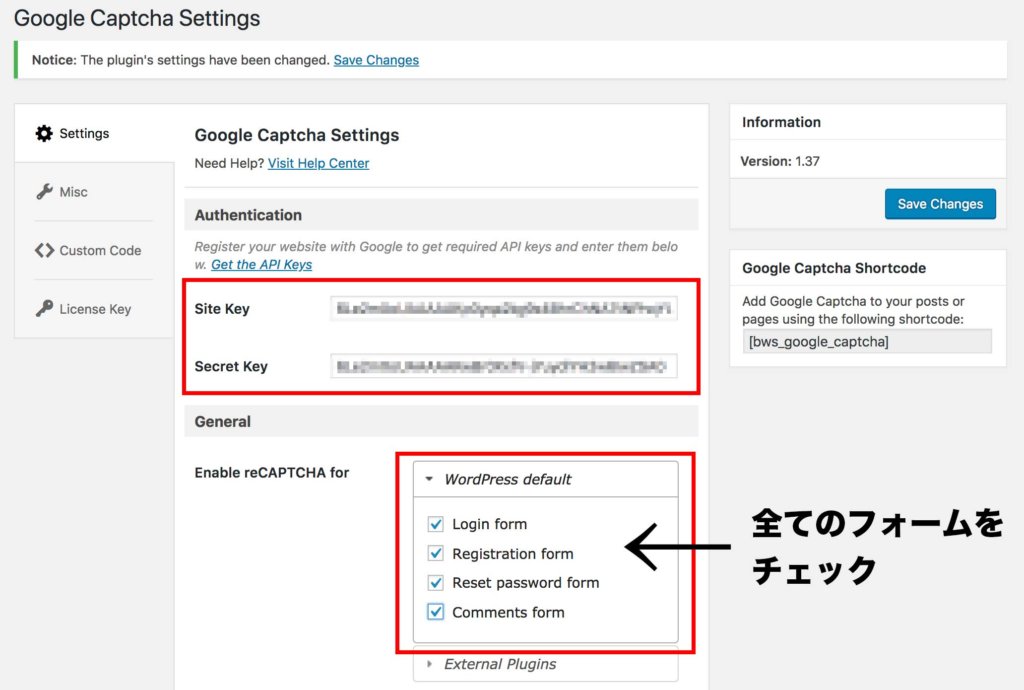
Google Captchaプラグインの設定から、先ほど取得したSite KeyとSecret Keyを入力します。


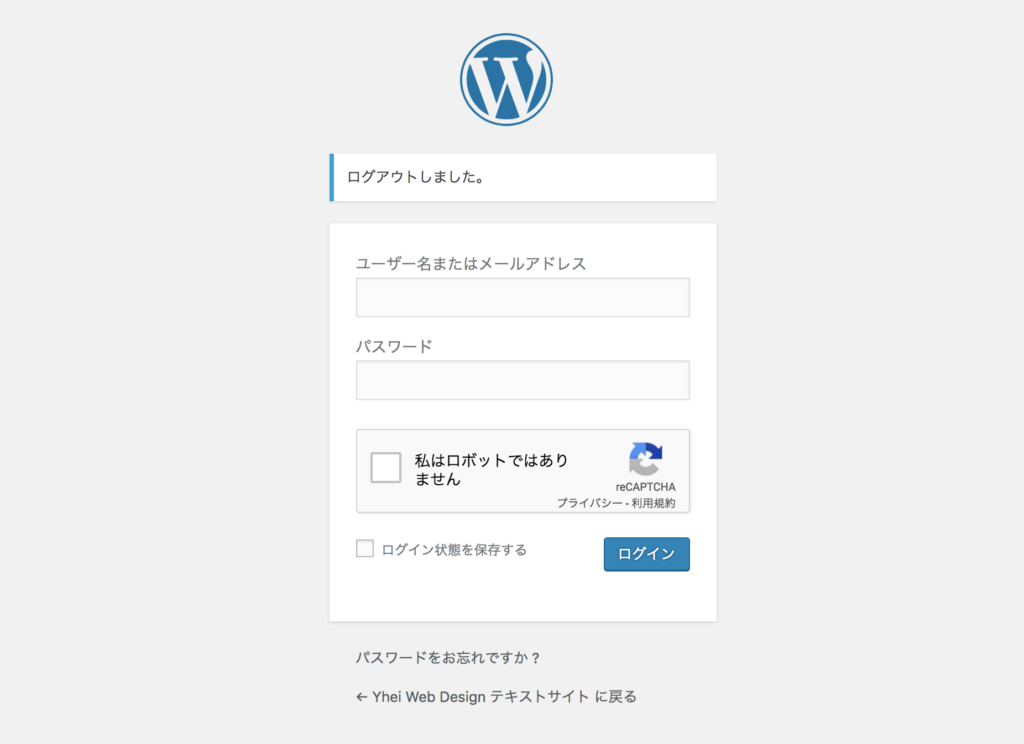
ログインフォームとコメントフォームにreCAPTCHA v2が設置されました
ログインフォーム + reCAPTCHA v2

コメントフォーム + reCAPTCHA v2

[st-mybox title="注意ポイント" fontawesome="fa-exclamation-circle" color="#ef5350" bordercolor="#ef9a9a" bgcolor="#ffebee" borderwidth="2" borderradius="5" titleweight="bold"]
SIteGuardプラグインやその他プラグインで画像認証などを行なっている場合は、設定をOffにしておいた方が良いです。競合します。
[/st-mybox]
Contact Form7 に reCAPTCHA v2 を適用する
Contact Form7はWordPress界隈で有名な問い合わせフォームのプラグインです。Contact Form7はデフォルトでreCAPTCHA v2の設定機能を持っています。

設定方法を説明します。
Contact Form7のインストール
管理画面のプラグインから、Contact Form7を検索し、インストール->有効化します。

Site KeyとSecret Keyの入力
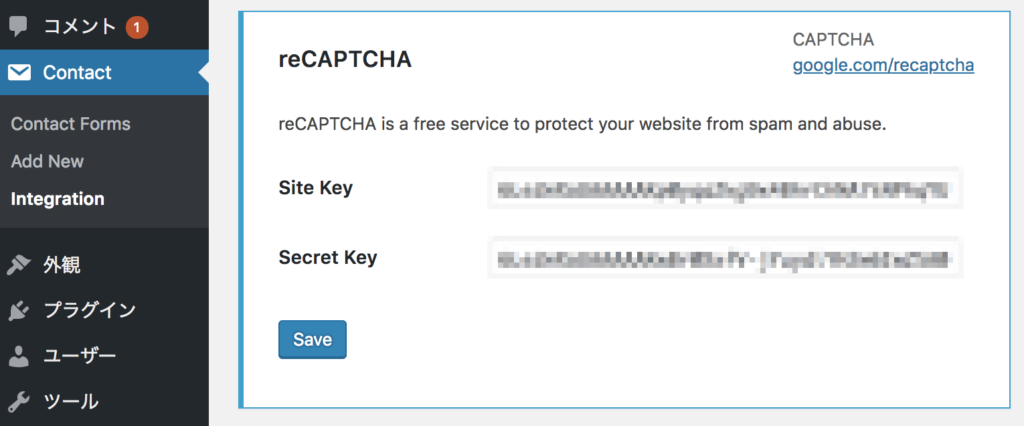
Contact Form7の設定から Contact->Integration->Configure Keysを選んで、Site KeyとSecret Keyを入力します。


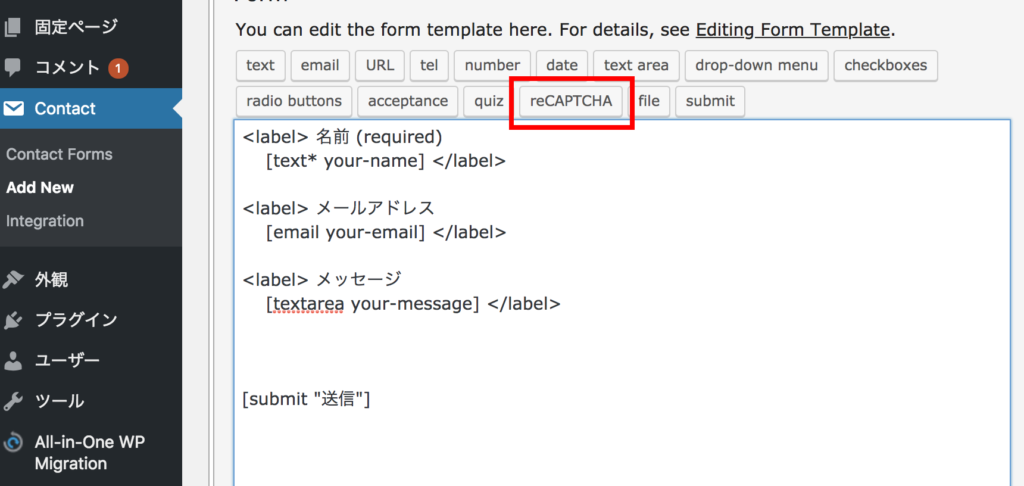
問い合わせフォームのテンプレートに[recaptcha]というショートコードを入れる
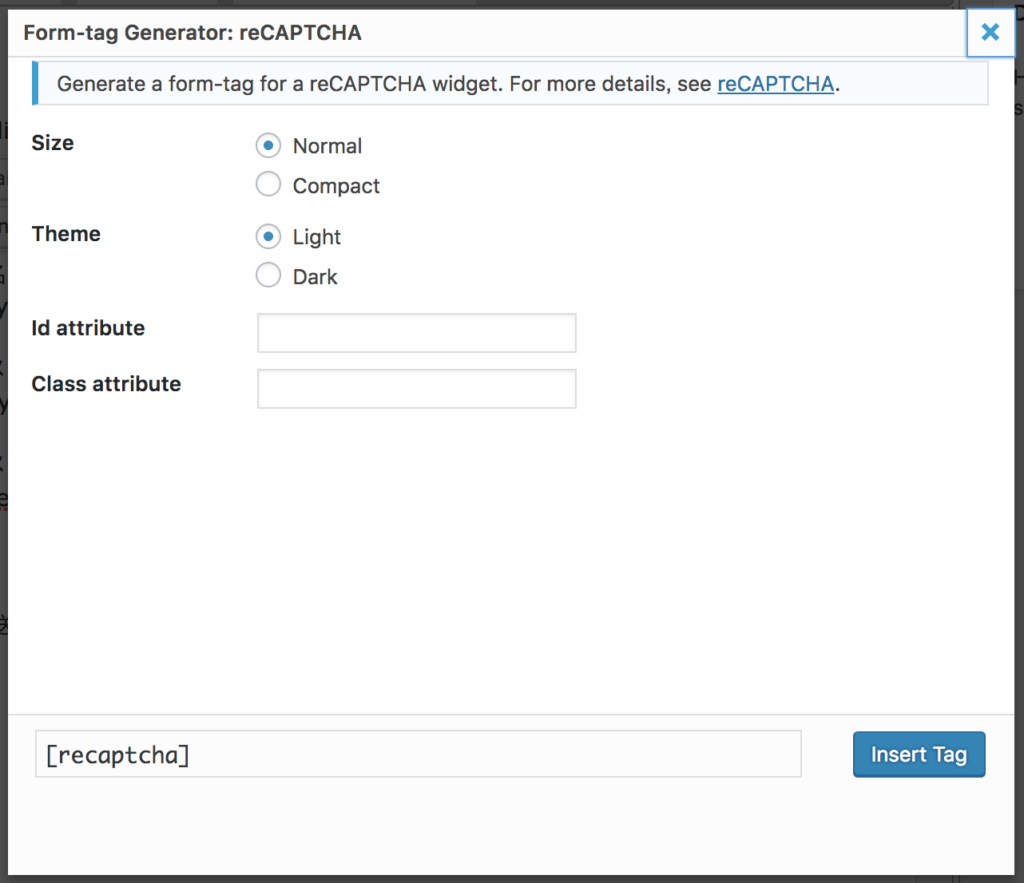
フォームの内容入力画面で「reCAPTCHA」ボタンを押す。

デフォルトで突き進む。 

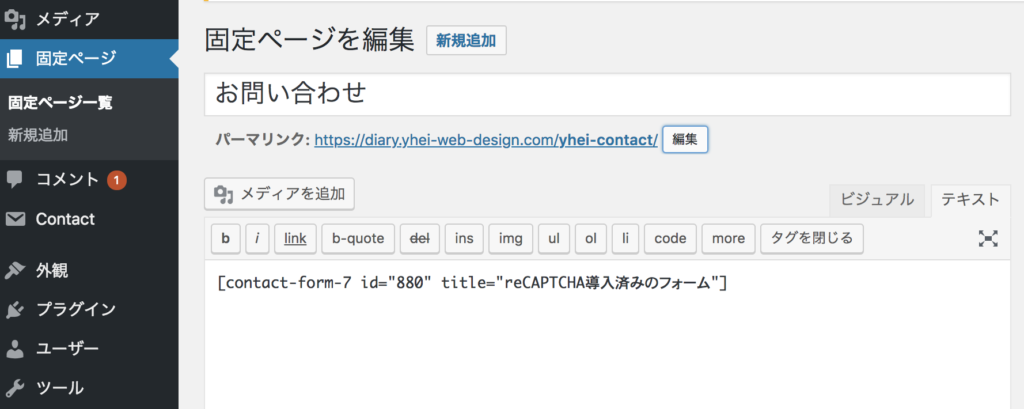
フォームのテンプレートに「recaptcha」のショートコードが挿入される。
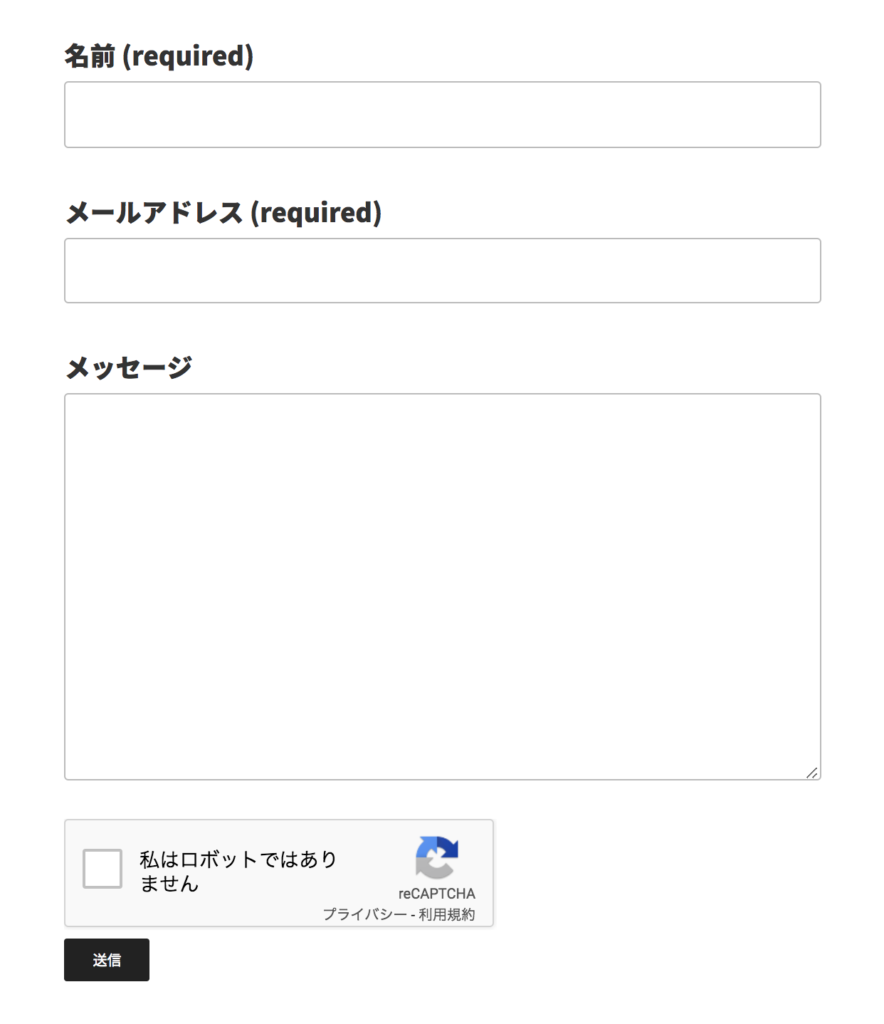
問い合わせページを作って 表示する


[st-kaiwa-yhei]手順は以上です! お疲れ様でした! これでスパムも怖くないよ![/st-kaiwa-yhei]
reCAPTCHA v3のWordPressでの利用方法、フォームへの設置手順
reCAPTCHA v2はチェックボックス認証でしたが、v3になるとユーザー操作すら必要なくなります。インストールする方法も簡単ですので、気になる方は下記記事もご参照ください。