Googleアカウントと、Wordpressプラグイン「Invisible reCaptcha」をインストールすることで簡単に設置できます。
reCAPTCHAとはなんぞやと言うところから理解したい方は下記をご覧ください。
また、関連のreCAPTCHA v2についても下記でまとめています。v2を使いたい方は下記をご参照ください。
[st-mybox title="この記事で分かること" fontawesome="fa-check-circle" color="#000000" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold"]
- reCAPTCHA v3の設定方法
- WordPressのログインフォーム、コメントフォーム、Contact Form7のフォームにreCAPTCHA v3の自動認証を設置する
こちらの記事は当初運営者メンバーの執筆でしたが現在は離れており、寄稿記事となっています。そのため当記事の情報アップデートにつきましては2020年1月をもって終了・サポート・内容についての問合せなどは受けておりません。また、記事内容を利用された際に生じた内容にも責任を負えませんのでご了承ください。
reCAPTCHA v3のSite KeyとSecret Keyを取得する
下記からSite KeyとSecret Keyを取得します。Googleアカウントでのログインが必要です。
https://www.google.com/recaptcha/admin#list
reCAPTCHA v3を選択し、 Checkboxを選択します。domainにURLのhttpとhttpsを抜いたやつを入力します。

Site Key と Secret Keyが発行されます。これを控えておいてください。後ほど入力します。

WordPressにInvisible reCaptchaプラグイン をインストール
WordPressの管理画面から「Invisible reCaptcha」プラグインをインストールします。

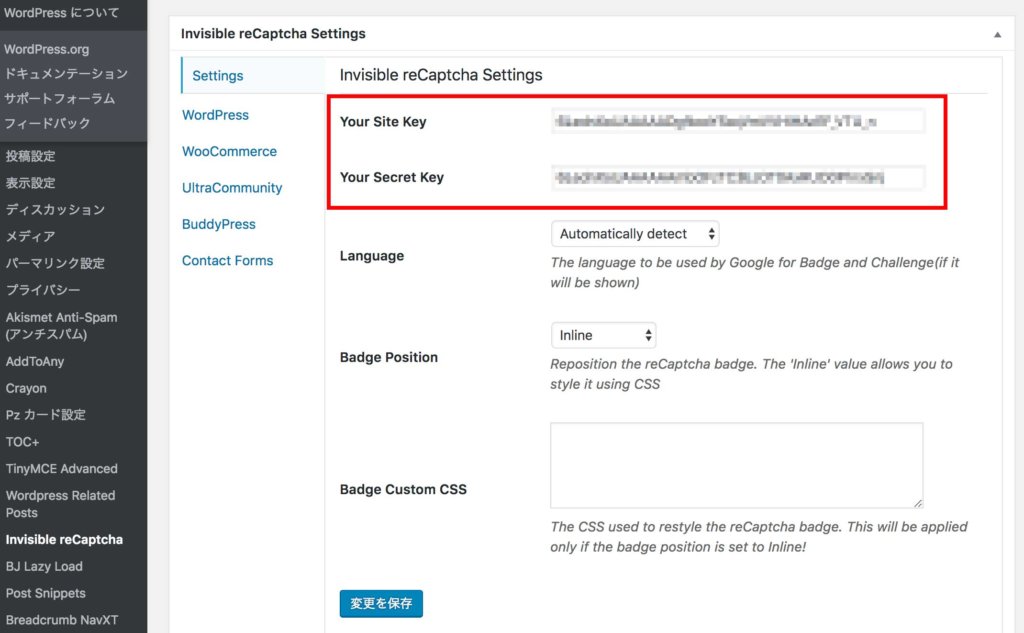
設定 -> Invisible reCaptchaから、先ほど取得したSite KeyとSecret Keyを入力します。
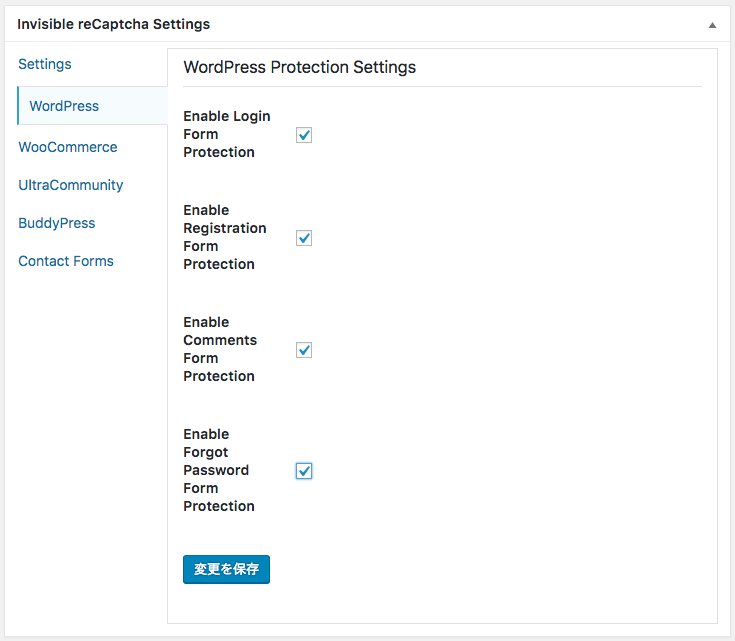
設定 -> Invisible reCaptcha -> WordPressから、どのフォームにreCAPTCHA v3を有効にするか設定します。
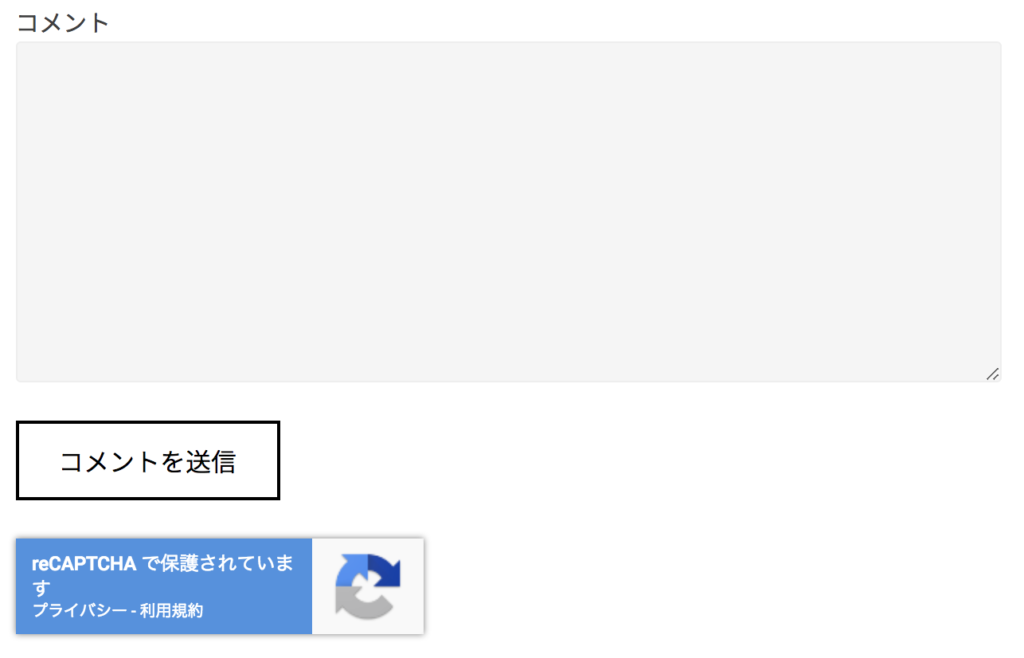
ログインフォームとコメントフォームにreCAPTCHA v3が設置されました
ログインフォーム + reCAPTCHA v3
コメントフォーム + reCAPTCHA v3
[st-mybox title="注意ポイント" fontawesome="fa-exclamation-circle" color="#ef5350" bordercolor="#ef9a9a" bgcolor="#ffebee" borderwidth="2" borderradius="5" titleweight="bold"]
v2と同じく、SIteGuardプラグインやその他プラグインで画像認証などを行なっている場合は、設定をOffにしておいた方が良いです。競合します。
[/st-mybox]
Contact Form7 に reCAPTCHA v3 を適用する
Contact Form7はWordPress界隈で有名な問い合わせフォームのプラグインです。Contact Form7の設定方法は下記をご確認ください。
Contact Form7の設定が終わっていれば、あとは簡単です。
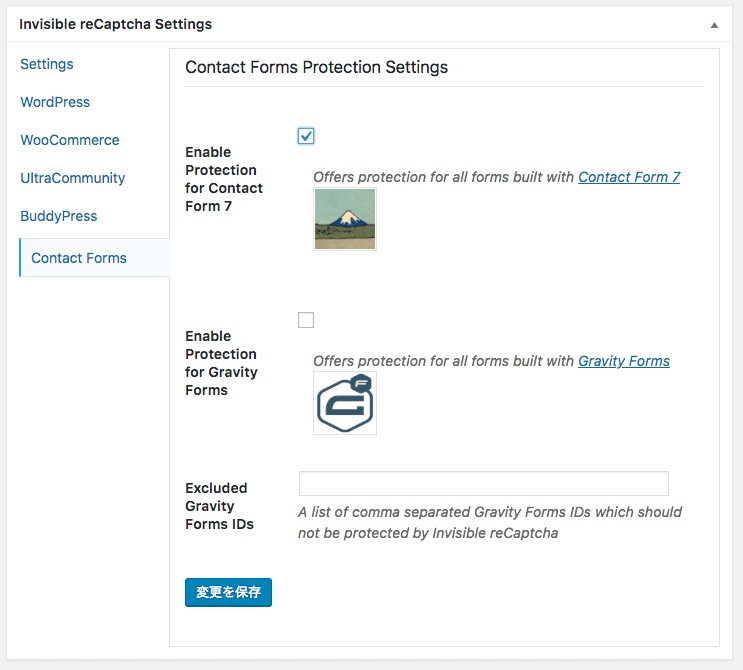
Invisible reCaptchaの設定の「Contact Forms」の部分から、「Enable Protection for Contact Form 7」のチェックを入れるだけです。
[st-kaiwa-yhei]v3の設定はむちゃくちゃ簡単でしたね。僕も設定したけどガチでスパムが0件になったよ[/st-kaiwa-yhei]
reCAPTCHA 関連の記事まとめ
下記にreCAPTCHA関連の記事をまとめています。もっと突っ込んで知りたい方はご参照ください。