ドットインストールはプログラミング動画講座サービスです。
[st-mybox title="ドットインストールを3行で説明" fontawesome="fa-check-circle" color="#FFD54F" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold"]- ソフト開発の言語、フレームワーク、ツールの使い方が説明された動画が5000本以上
- 1本3分程度。動画なので操作が明確で分かりやすい。挫折しにくい
- 初心者向けに作成されているが、新しい技術を学びたい中級、上級エンジニアにも役に立つ
僕は未経験からドットインストールを起点に勉強を始め、今ではチャラチャラWeb制作会社でフロントエンドエンジニアとして活躍しています。
今回はWebデザイナーになるために、まず最初に受けておくべきドットインストールの講座を紹介します。
HTML/CSSの基礎を学ぶ
Webデザイナーになるにあたり、HTML/CSSの習得は必須になります。
実際にブラウザにWebサイトを表示するための根本ですので、必ず習得してください。
HTML基礎文法入門
HTMLのあらゆる部品について分かりやすく解説した講座です。
環境構築方法も載っているので、本当に本当の初心者でも無理なくHTMLの知識が網羅できます。
CSS基礎文法入門
HTMLで設置した要素に対して、装飾を施すためのCSSを学びます。
例えば、HTMLだけでこう表示されているサイトがあるとして、
出典元: Yhei Web Design
これにCSSを適用すると、こう変わります。
出典元: Yhei Web Design
かなり変わりますね。
この例を見れば分かる通り、CSSはWeb制作には無くてはならない知識となります。
きちんと勉強しておきましょう。
[st-kaiwa-yhei]僕の経験上、熟練エンジニアやはたまたWebデザイナーを名乗る人でさえCSSをちゃんと学んでいる方は少ない印象です。つまり、CSSを使いこなせるようになれば、色んなシーンで重宝されます。画面がないWebサイト、Webアプリケーションなんて存在しませんからね。[/st-kaiwa-yhei]
CSSレイアウト入門
この講座ではCSSのレイアウトに特化した技術を学ぶことができます。
うちのサイトもそうですが、サイト全体がメインコンテンツ、サイドバーのように2カラム、3カラムになっているようなサイトがたくさんあります。
本講座は、カラムレイアウトのサイトを作るための基礎知識がつきます。
またヘッダによくあるこんなメニュー。
メニューをこんな風に横並びにする方法も解説があります。
よくあるサイトの構成を網羅できるので、オススメの講座です。
[st-kaiwa-yhei]横に要素を並べるだけで大変ややこしいのがCSS[/st-kaiwa-yhei]
実践!ウェブサイトを作ろう
下記のような本格的な一枚ペラのサイトを作るレッスンです。
出典元:実践!ウェブサイトを作ろう
簡単な商品紹介ページを作るというもの。セクションごとに区切りを入れ、CTAを設置し、などの実際にランディングページを作る際によく使う技法が散りばめられています。
こちらを苦もなく作ることができれば、素人のレベルからは脱却したと言っていいでしょう。
今まで学んだ知識を使って、全力で取り組むと良いです。
実践!スマートフォンサイトを作ろう (有料)
こちらは有料なのですが、是非受けておくことをオススメします。
いわゆるレスポンシブデザインというやつで、効率的にスマホ対応のサイトを作るためのノウハウ講座となります。
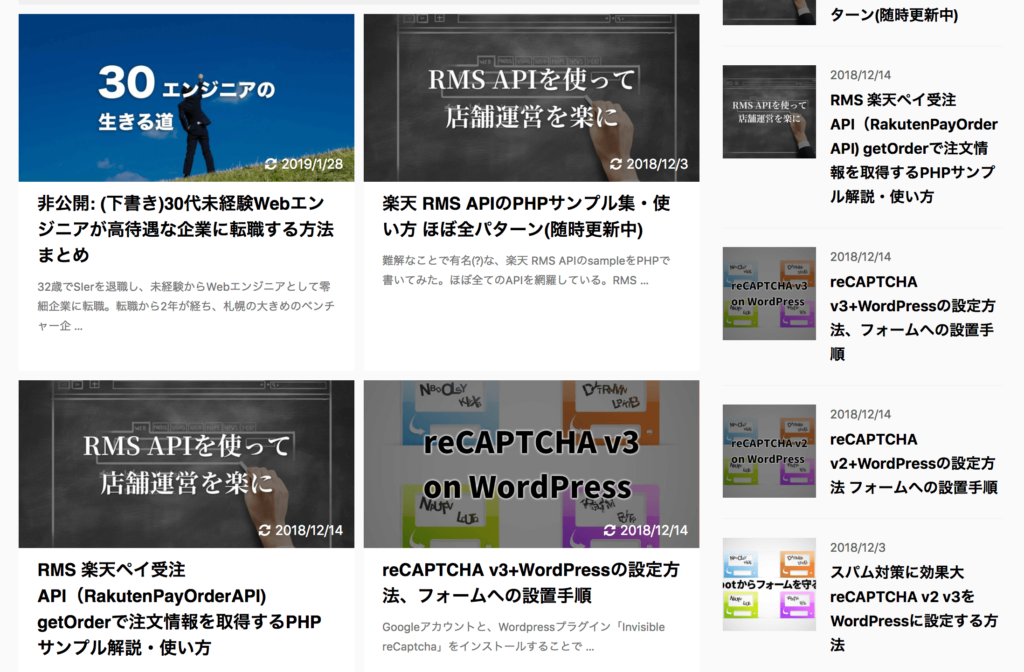
具体的には下記のように、画面サイズによってレイアウトを変えていく仕組みです。CSSのメディアクエリという技術を使って実現しています。
画面が小さくなっていくと、メニューバーがボタン(ハンバーガーメニューって言います)に変わったり、サイドバーが消えてワンカラムになったり、記事一覧がワンカラムになったりしています。
スマホのような小さい画面で見るときはスマホで見やすいように。
逆にPCで見るときは大きく、PCで見やすいように配慮した作りです。
この辺りは、Webデザイナーならできて当たり前的な雰囲気があるので、絶対に受講をオススメします。
[st-kaiwa-yhei]今やほとんどの人がスマホでWebサイトを見る時代です。レスポンシブデザインができないと、色々な案件に制限ができてきますので、是非押さえておきましょう。[/st-kaiwa-yhei]
WordPressの基礎を学ぶ
WordPressはCMS(Contents Management System)の1種です。
HTML/CSSだけでもWebサイトを作って更新することはできますが、より簡単にサイトを更新できるシステムです。
このブログもWordPressを使って作られています。
WordPressは様々な企業、個人サイトで利用されており、2019年のマーケットシェアは32%と、最も人気のあるCMSの一つです。
WordPressのマーケットシェア
出典元: Usage Statistics and Market Share of WordPress for Websites, January 2019
マーケットシェアが高いということは、これを押さえておけば仕事が増えるということです。
Webデザイナーとして覚えておくと便利なシステムなので、是非勉強してみましょう。
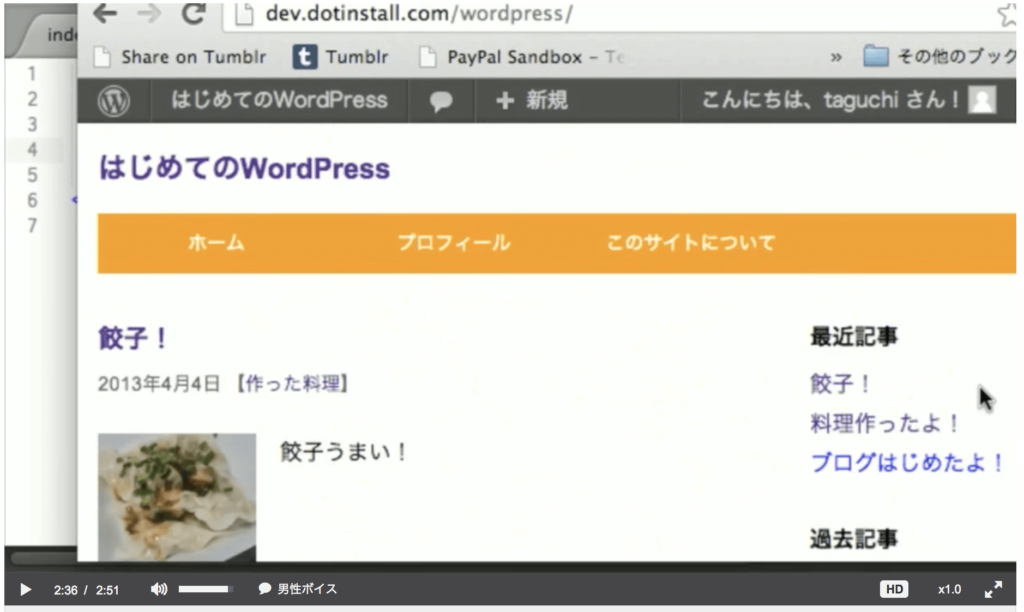
WordPress入門
WordPressのインストールの仕方から、記事の投稿方法、テーマの作成方法までを学ぶことができます。
特にテーマの作成方法の解説が素晴らしく、ややこしい(でも実は簡単な)WordPressのテンプレート構造について理解することができます。
講座内では、ゼロからテーマを作成し、簡単なWebサイトを完成させるまでを行います。
[st-kaiwa-yhei]僕もこの講座がきっかけでWordPressに目覚めました。今ではいろんな方からのWordPressカスタマイズの仕事を受けています[/st-kaiwa-yhei]
(補足) PHP入門
PHPとはHTMLに埋め込むことができる、Webアプリケーションプログラミング言語です。
HTMLと違って、動的にWebサイトを構築することができます。
例えば、下記のような本日の日付を表示するhtmlのサイトがあったとします。
<!DOCTYPE html>
<html>
<head>
<title>日付をhtmlで表示</title>
<meta charset="UTF-8">
</head>
<body>
<h1>日付をhtmlで表示</h1>
<p>2019/01/29</p>
</body>
</html>
ブラウザで見た際の結果は、
こんな感じ。でもこれ、明日になったら2019/01/30に更新しなきゃならないですよね?
HTMLは静的な情報しか表示できないため、こうなります。
PHPは動的に情報を表示できます。PHPが動いているサーバー上で、下記のように書くと、
<!DOCTYPE html>
<html>
<head>
<title>日付をhtmlで表示</title>
<meta charset="UTF-8">
</head>
<body>
<h1>日付をhtmlで表示</h1>
<p><?php echo date("Y/m/d"); ?></p>
</body>
</html>
<?php echo date("Y/m/d"); ?>の部分で動的に本日の日付を表示できます。
今日アクセスすれば今日の日付が、明日アクセスすれば明日の日付が表示されます。
この例では日付を表示するだけでしたが、例えばデータベースと接続してデータベース内に保存された本文を表示するなどするとしたら、便利そうですよね?
前述のWordPressもPHPで作られており、データベース内に記事情報を保存し、表示するというようなことをやっています。
WordPress入門を受けた際にPHPでつまづいた時のみ本講座を受けてみると良いです。
[st-kaiwa-yhei]個人的にはPHPがあまり分かっていない状態であってもWordPress入門に突入することをオススメします。まずPHPがどのように使われているかを先に知った方がモチベーションが上がるからね[/st-kaiwa-yhei]
Webデザイナーになるためのオススメドットインストール講座 まとめ
Webデザイナーになる第一歩として、下記のドットインストールの講座がオススメです。
[st-kaiwa-yhei]まずは動画をボーッと眺めるところから始めるといいよ。あ、僕でもできるかもって思ったらやってみて[/st-kaiwa-yhei]
本日は以上!!!!
あわせて読みたい
[st-card id=341 label="" name="" bgcolor="" color="" readmore="off"]