TechAcademyは様々なプログラミング言語が学べる、オンラインプログラミングスクールです。
僕は未経験からWebデザイナー/エンジニアに転職したのですが、初期学習としてTechAcademyを受講していました。
色々なコースがありますが、その中でもWebデザイン+WordPressセットコースを受講しました。
本記事では、Webデザイン+WordPressセットについて、下記のポイントをまとめてみます。
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold"]- 講座内容
- 習得したスキル
- 就職に役立つかどうか
講座内容
基本的な流れは テキスト→課題→レビュー そして定期メンタリング
基本的な流れは、
- テキストを読む
- 課題で手を動かす
- 課題に対して、メンターからレビューを受ける
- 週1の定期メンタリング
と言う流れになります。
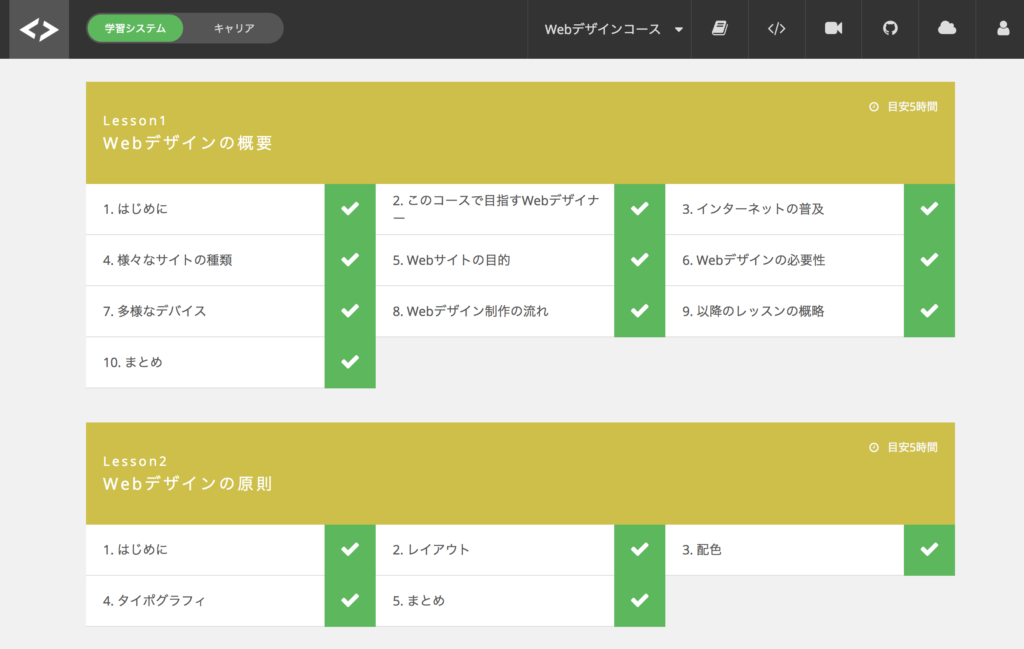
テキストはこんな感じで、
各レッスン毎に細かくチャプター分けされていて、チャプターに沿って淡々と進めていきます。
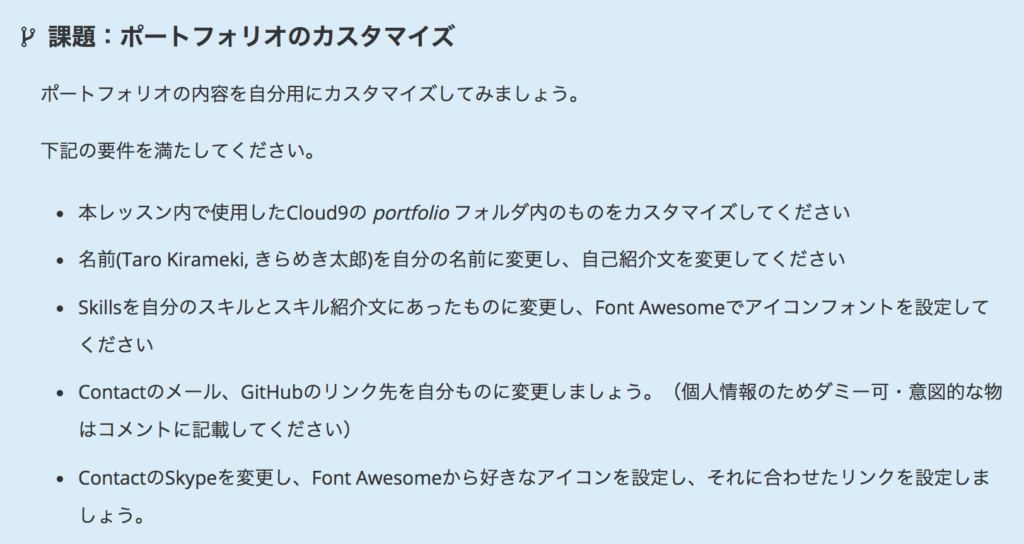
途中途中課題が用意されていて、
テキストで学習した後に、無理なくできる範囲の要件の課題が提示されます。
それを試行錯誤しながらこなしていく、という連続。
ここで分からないところがあると、すぐ挫折しますが、TechAcademyにはチャットサポートがあります。
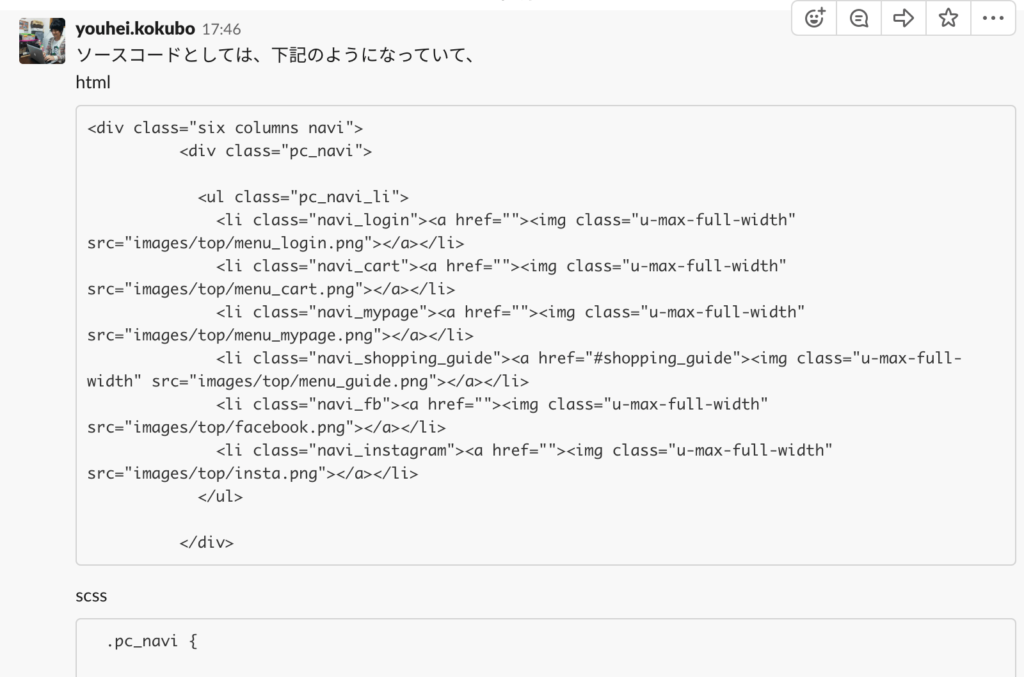
こんな感じにチャットで現役エンジニアに質問をすることができます。
質問をすると、だいたい数分で答えが返ってきます。
すごく悩んでいた問題等も、ソースコードとサイトのスクショを貼り付けてSlackで質問すると、チャンネルにいるエンジニアが我先にと解決方法を提示してきて、即問題が解決します。
つまらないところで悩まなくて良いのが圧倒的な利点ですね。
さてテキストを読み込み、試行錯誤し、ときにチャットで質問しながら地道に課題を作っていきます。
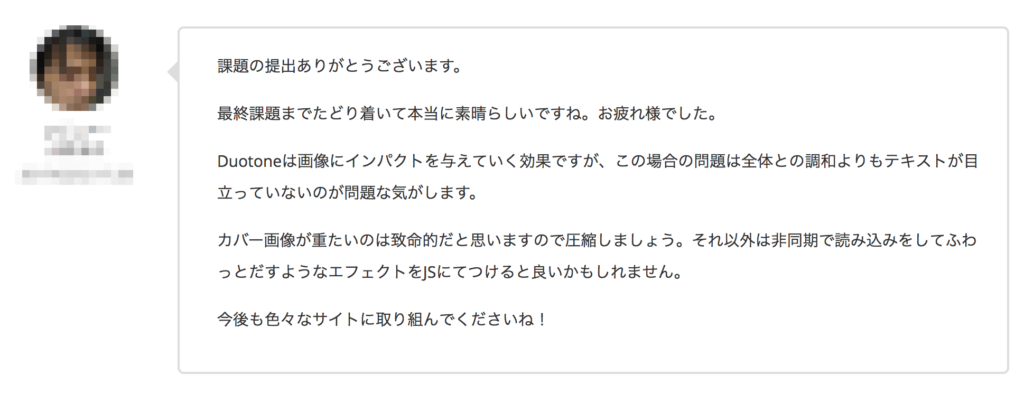
おっかなびっくり課題を提出すると、下記のようなレビューが返ってきます。
なんか優しい〜〜〜〜〜。そして細か〜〜〜〜い。
全てのレビューで思いましたが、何かしら褒めてくれるんですよね。
これは、徹底的に挫折する要因を排除しようとするTechAcademyの方針だと思います。
良いところを見つけて伸ばし、でもちゃんと指摘する的な。
受講期間通して、楽しく続けることができました。挫折したら元も子もないですからね。
あと、メンターさんと1週間に1回ビデオ面談でメンタリングを行うのですが、あれが地味に良かった。
メンターさんと進捗確認をするので、舐めた進捗だとメンターさんに申し訳ない気持ちになります(笑)
誰かに進捗を見せるというタイミングを設けることで、頑張ろうという気持ちが継続します。
テキストの内容はサイト設計から実装、実践的なツールの使い方まで幅広い
テキストの内容はかなり充実していました。しかもWebのテキストなので、最新情報が出てくればどんどんアップデートされます。
また、受講期間が終わっても閲覧可能で、なんなら今でもたまに見てます。
情報がアップデートされるのがマジで神がかっています。
[st-kaiwa-yhei]Sassのインストール方法忘れちゃったよ(ポチィ)的に[/st-kaiwa-yhei]
Webデザインコース、WordPressコースそれぞれのテキスト内容はざっと下記のような感じです。
Webデザインコースのテキスト内容
HTML/CSSを使ってWebサイトを作れるようになるのは勿論、その前段階のサイト設計やターゲットに応じたデザインの作り方まで幅広いです。
具体的には下記の通り
[st-mybox title="設計観点" fontawesome="fa-check-circle" color="#000000" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold"]- サイト作成の目的、ターゲット設定
- サイト設計
- サイトデザインの方針立てのやり方
- ワイヤーフレームなどのWebデザインの設計図の作り方
- 配色やタイポグラフィ、レイアウトなどのデザイン基礎
- 設計図に基づいたデザインカンプの作り方
- 高解像度の場合やスマホの場合のデザイン作成方法
- HTML/CSSを使うための環境構築方法
- ディベロッパーツールを使った効率的なデバッグ方法
- スマホサイトの対応方法
- 課題で指定のサンプルサイトを3つ作る
- 最終課題はオリジナルサイト。レンタルサーバー上で実際にサイト公開まで持っていく
- プログラム管理方法(git)
- Photoshopの基本的な操作方法 よくある技術習得
- チャットを使ったコミュニケーション方法(Slack)
WordPressコースのテキスト内容
WordPressの導入、WordPressを用いたサイト更新の方法はもちろん。WordPressのオリジナルテーマを1から作れるようになります。
オリジナルテーマをきちんと勉強した上で作ることができる人材は貴重です。色々なサイト制作案件で重宝されます。
具体的には下記の通り
[st-mybox title="設計観点" fontawesome="fa-check-circle" color="#000000" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold"]- サイト作成の目的、ターゲット設定
- サイト設計
- サイトデザインの方針立てのやり方
- SEOの基礎
[st-mybox title="コーディング観点" fontawesome="fa-check-circle" color="#000000" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold"]
- HTML/CSS/PHPを使うための環境構築方法
- ディベロッパーツールを使った効率的なデバッグ方法
- WordPressテンプレートの仕組み、作り方
- 課題で指定のデモサイトを作る
- 最終課題はオリジナルサイト。レンタルサーバー上で実際にサイト公開まで持っていく
- プログラム管理方法(git)
- チャットを使ったコミュニケーション方法(Slack)
- WordPressのバックアップツール
- 定番WordPressプラグインの使い方
[st-kaiwa-yhei]この内容が網羅できれば、新卒Webデザイナーであれば大分イケてる気がする[/st-kaiwa-yhei]
課題はHTML経験者なら簡単、未経験でも何とかなるレベル
Webデザインコース、WordPressコースともにいくつかの課題があります。
難易度は、若干難しいかなと言ったところ。
僕はTechAcademy受講前に、ドットインストールで少しだけ勉強していたので、最初からある程度知識がありました。
その状態でも課題はやりがいがあり、少しだけ悩む時もありました。(主にCSSで)
ただ、メンタリングや、質問チャットもあるので、全くの未経験でも乗り切れるとは思います。
不安な方は下記で予習をしておくと確実です(無料)。
[st-card id=429 label="" name="" bgcolor="" color="" readmore="off"]
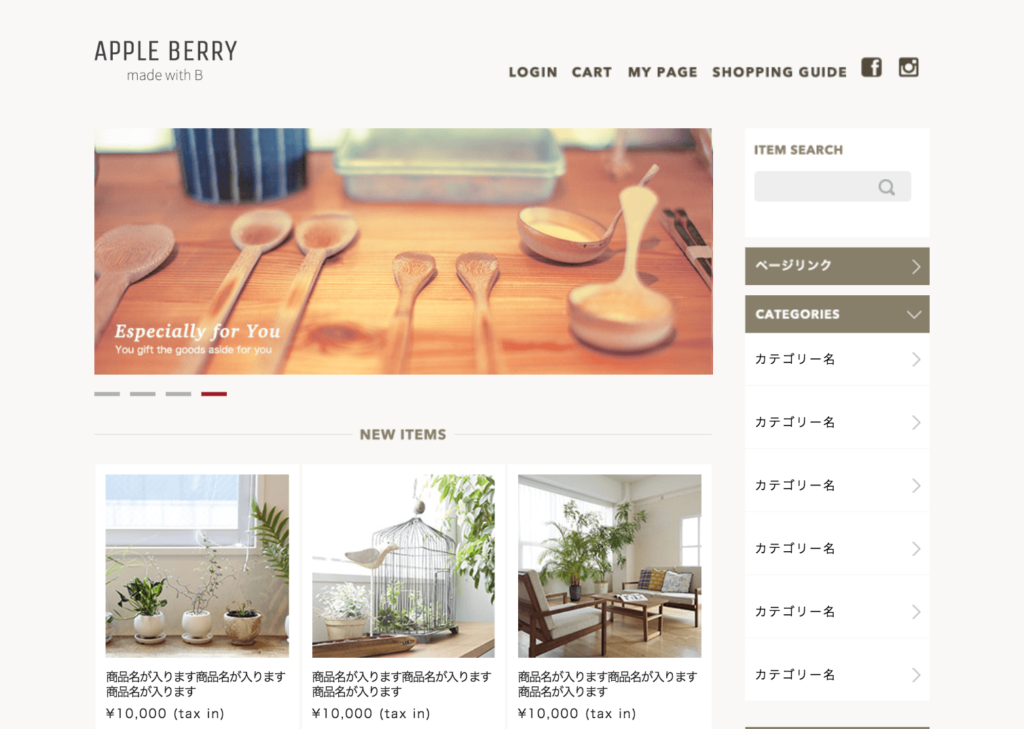
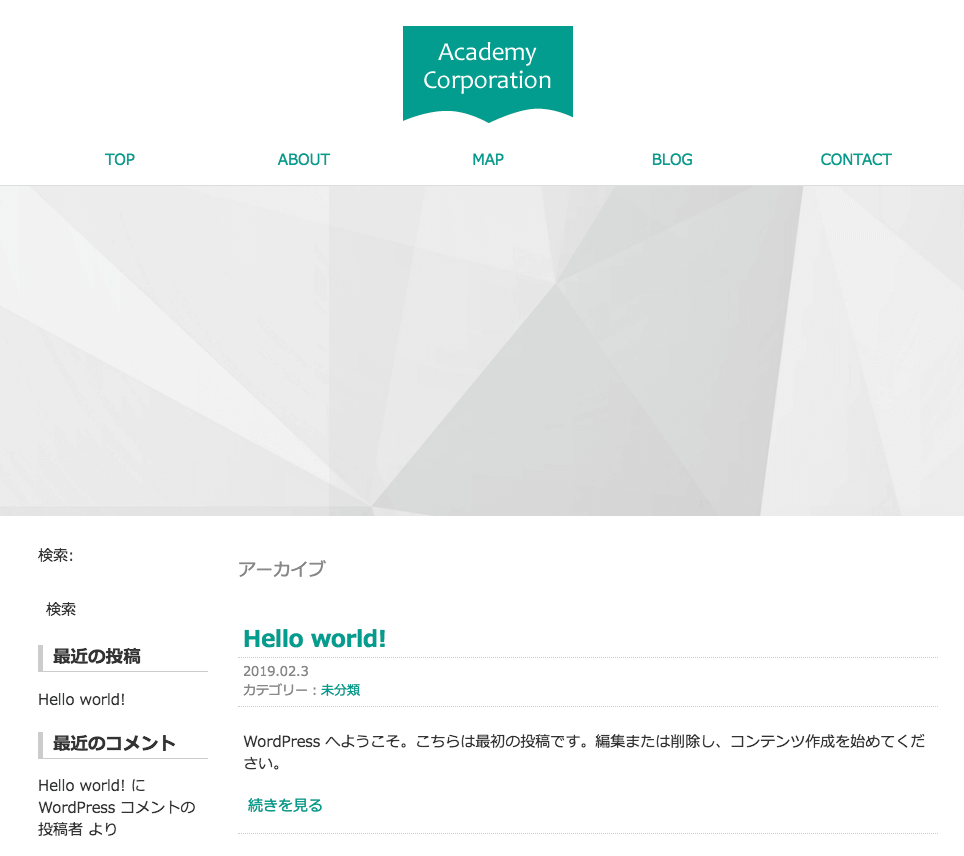
実際に作った課題デモサイトは下記のようなものです。
デモサイトと侮るなかれ。
スマホ対応はもちろんのこと、ECサイトっぽいレイアウトまで。
WordPressコースでは定番プラグインを使って時短をかますテクニック等、実戦で使うネタが豊富でした。
Webデザインコースの場合は、実際にワイヤーフレームを起こし、Photoshopを使ってデザインを起こすところから行います。
githubでソースコードを管理するなど、現場のフローそのものを体験できました。
画面共有を使ったメンタリングで挫折しない
週一のメンタリングでは、ビデオチャットを用いて、自分の開発環境を共有しながら分からないところを相談できます。
自分の開発環境を共有しながらと言うのがポイントです。
実際プログラミングをしていると、チャットだけで分からないところを相談するのは大変です。
口頭であっても難しい。
その点、開発環境をメンターと共有することで、
メンターがリアルタイムでプログラムを書きかえながら教えてくれる場合があります。
初心者のうちは、そもそも何が分からないか分からないと言う状況が続くため、これが大変ありがたいです。
挫折する可能性を限りなく少なくしてくれます。
担当メンターからテキスト以上のレベルを教えていただくこともある
担当メンターとのメンタリングの際に、
「もっと応用的なデザインの知識が学びたい」
と言ってみたところ、さらに踏み込んだレビューを行ってくれたことがありました。
オリジナルサイトのデザインについて、通常のレビューよりさらにレベルを高めて、無茶苦茶細かく(時に厳しく)レビューをしていただきました。
さらにオススメの本や今後の勉強方法までアドバイスをいただき、本当に助かりました。
もっと応用的なスキルを磨きたい場合、担当メンターに相談すると、さらにレベルの高いサポートを受けることができる場合があります。
[st-kaiwa-yhei]この時指摘いただいたレビュー事項の数々が、僕のデザイナー人生をスタートさせたと言っても過言ではなかった。今でもこのレビュー思い出す[/st-kaiwa-yhei]
習得したスキル
Webデザイン+WordPressコースの受講を修了して、身についたスキルは下記です。
設計観点のスキル
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold"]- ターゲットを意識したサイト設計ができる
- ワイヤーフレーム作成ができる
- WordPressプラグインの選定と計画ができる
デザイン観点のスキル
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold"]- レイアウトなどのデザインの基礎
- Photoshopを用いたレタッチの基礎
- Webサイトっぽいレイアウトの知見(上にメニューがあってフッターがあって、見出しはこうでとか、よくあるヘッダ画像の表現はこれでとか)
コーディングのスキル
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold"]- HTML/CSSを使って正確にデザインを表現できる
- WordPressのテンプレートをイチから作れる
- WordPressのプラグインを使って、SEO対策や、問い合わせフォーム、よくあるサイト要素の構築ができる
就職に役立つかどうか
正直、大卒レベルでこのぐらいやれれば、就職に困ることはまずないでしょう。
ただ、Web系エンジニアと言うのは継続的にスキルを磨く必要があるため、ある程度楽しめないとやってられません。
「あまり僕/私には向かないな」と思ったら、スッパリと諦めるのも手です。
まずはTechAcademyの無料体験でノリを掴んでみて、自分に合ってるなと思ったらやってみてください。うまくいくと手に職が持てるので食いっぱぐれることはなくなります。
[st-kaiwa-yhei]中途の方もTechAcademyで就職が不可能なわけではありません。実際に僕がTechAcademyを起点に、中途未経験からチャラチャラベンチャーに転職した経緯を下記にまとめています。是非読んでみてください[/st-kaiwa-yhei] [st-card id=341 label="" name="" bgcolor="" color="" readmore="off"]
本日は以上!!!!
あわせて読みたい
[st-card id=341 label="" name="" bgcolor="" color="" readmore="off"] [st-card id=429 label="" name="" bgcolor="" color="" readmore="off"]